Supercharging Your Front-End Workflow: Leveraging ChatGPT and GitHub Copilot
May 18, 2023

Introduction
Since I start the front-end development, I’ve seen its landscape evolve over the years very quickly. The demand for fast and efficient coding has never been higher, and developers are constantly seeking new tools to help them improve their workflow. While trying to learn best practices of frontend development, trying not to get behind on new technologies is not an easy task. That’s why I’m excited to share my experience with GitHub Copilot and ChatGPT — two AI-powered tools that have the potential to revolutionize the way we both learn and write code.
Before going into details, let me describe what these tools are used for. GitHub Copilot uses machine learning to generate code suggestions as you write, making it easier to create new projects and features. In contrast, ChatGPT generates text based on natural language input, providing developers with a powerful tool for writing documentation and comments. These tools have the potential to save developers time and reduce errors, ultimately leading to faster project delivery and higher-quality code.
In this blog post, I’ll share my insights and experience with GitHub Copilot and ChatGPT, providing examples of how I’ve used these tools to improve my front-end development workflow, in both personal projects and Bayzat, where I worked as a front-end developer to create all-in-one HR and employee benefits platform for UAE and KSA. I’ll also discuss the potential benefits and limitations of these tools, and try to offer tips and best practices for optimizing their use.
Whether you’re a seasoned front-end developer or new to the field, I hope this post will provide valuable information on how to leverage AI in your coding process.

What are GitHub Copilot and ChatGPT?
GitHub Copilot is an AI-powered code generation tool that uses machine learning to suggest code snippets and functions as you write your code. It’s trained on a massive dataset of open-source code, which allows it to generate context-aware suggestions that are specific to your project. As you type, GitHub Copilot offers suggestions in real-time, allowing you to write code faster and with greater accuracy. You can use Copilot in many applications that you write code, ie. VS Code. It also supports multiple programming languages, including Python, JavaScript, TypeScript, Ruby, and Go.
ChatGPT, on the other hand, is a natural language processing tool that generates text based on user input as mentioned before. It’s based on the GPT-3 & GPT-4 (for premium users) architectures, which uses a deep neural network to analyze language patterns and generate responses. ChatGPT can be used to write documentation, comments, and other text-based content, and it can also answer questions and provide context-based information. It can be trained on a variety of datasets, making it highly versatile.
While they have different purposes, they’ll use the same architecture called GPT-4 once the GPT-4 version of the Copilot is released.
While GitHub Copilot and ChatGPT are different tools with different use cases, they can be used together to improve your front-end development workflow. For example, you could use GitHub Copilot to generate code snippetsas you write, and then use ChatGPT to write documentation and commentsbased on those code snippets. By combining the two tools, you can speed up your coding process and improve the quality of your code and documentation.

How to Use GitHub Copilot and ChatGPT in Frontend Development
Setting up GitHub Copilot and ChatGPT is a simple process. To set up GitHub Copilot, you’ll need to install the Visual Studio Code editor and the GitHub Copilot extension from the extensions tab. For ChatGPT, you can use OpenAI’s chat.openai.com website. Once you have these tools set up, you’ll be ready to start using them in your front-end development work.
Examples of how to use GitHub Copilot and ChatGPT in frontend development:
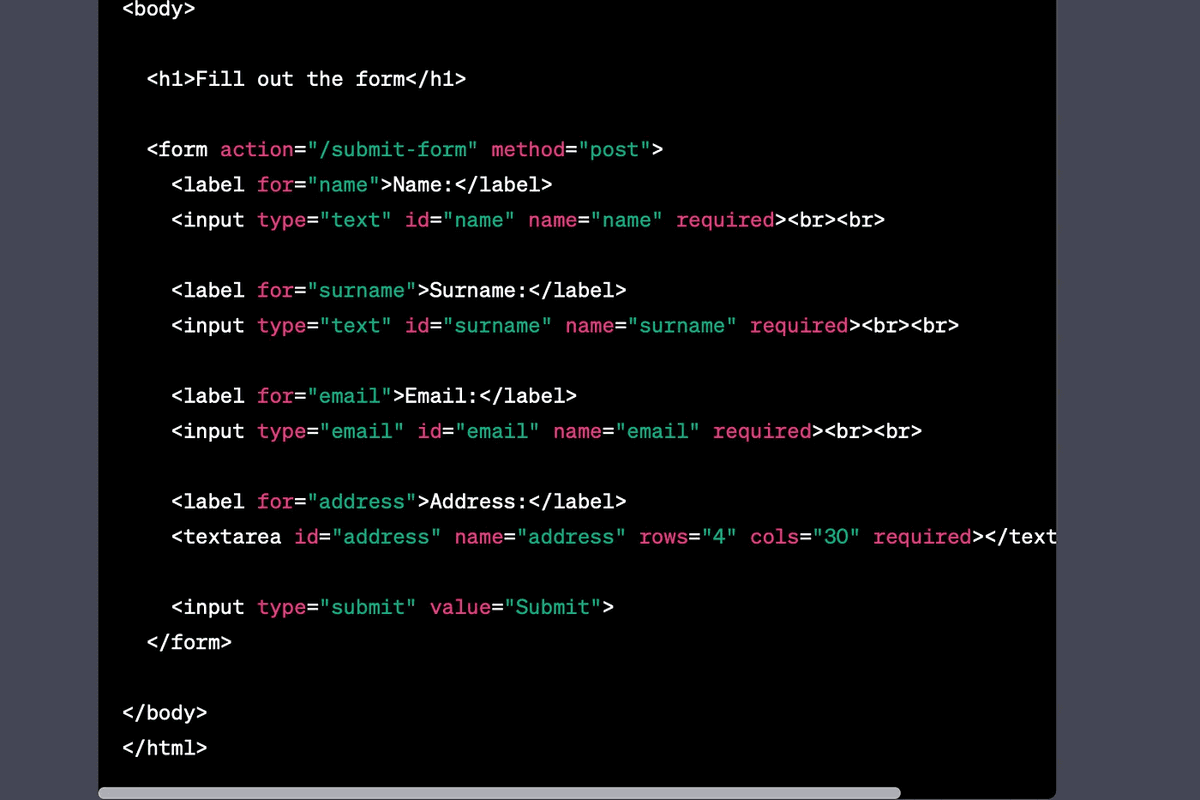
Generating HTML and CSS with GitHub Copilot: GitHub Copilot can help you generate HTML and CSS code quickly and accurately. For example, if you need to create a new HTML form, you can start typing the form structure and GitHub Copilot will suggest the necessary tags and attributes to complete the form. Similarly, if you need to create a new CSS class, you can start typing the class name and GitHub Copilot will suggest the appropriate CSS properties and values. Don’t forget to be careful, because it can be addictive.

Writing JavaScript functions with GitHub Copilot and ChatGPT: GitHub Copilot can also help you write JavaScript functions quickly and accurately. If the function can be defined by a function name, Copilot can suggest really good code for it while taking your coding style into account. However, if there is something to be careful about inside the function, by defining it well, ChatGPT can create your function, however, you may need to be specific about your coding style and other important aspects. The great part about ChatGPT is, it can write pretty good documentation and test cases for your functions which is quite valuable in big projects.

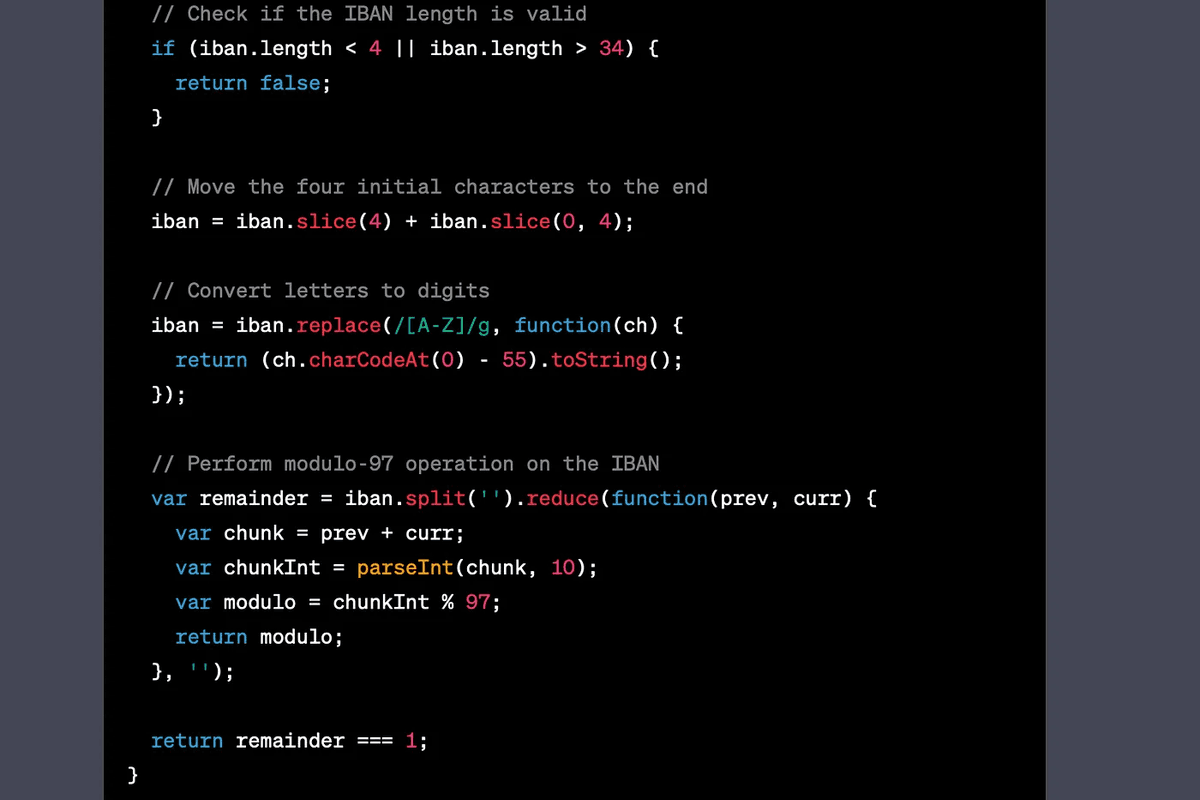
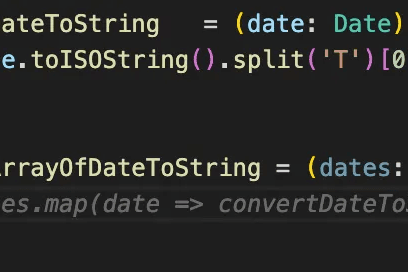
Using Github Copilot to create functions: Of course not every case requires the both applications, using only Copilot, we can create functions, and the best part is, Copilot recommends new code by looking to your existing code. The tricky part is, function names should tell what that function actually does.

As seen above, Copilot suggests a meaningful code that works, it may not be the best approach but it works.

In the second function, as mentioned above, Copilot uses a already defined function to create a new function, that way no duplicate code will occur in the file. I believe it’s a great demonstration to how Copilot can speed things up on development.
Using GitHub Copilot and ChatGPT to find and fix bugs: GitHub Copilot and ChatGPT can also help you find and fix bugs in your frontend code. For example, if you’re having trouble with a particular piece of code, you can use GitHub Copilot to generate suggestions for how to improve it. You can also use ChatGPT to write comments and documentation explaining the changes you’ve made.
When you get used to these applications, more and more ways can be found to use them. Here is a personal example;
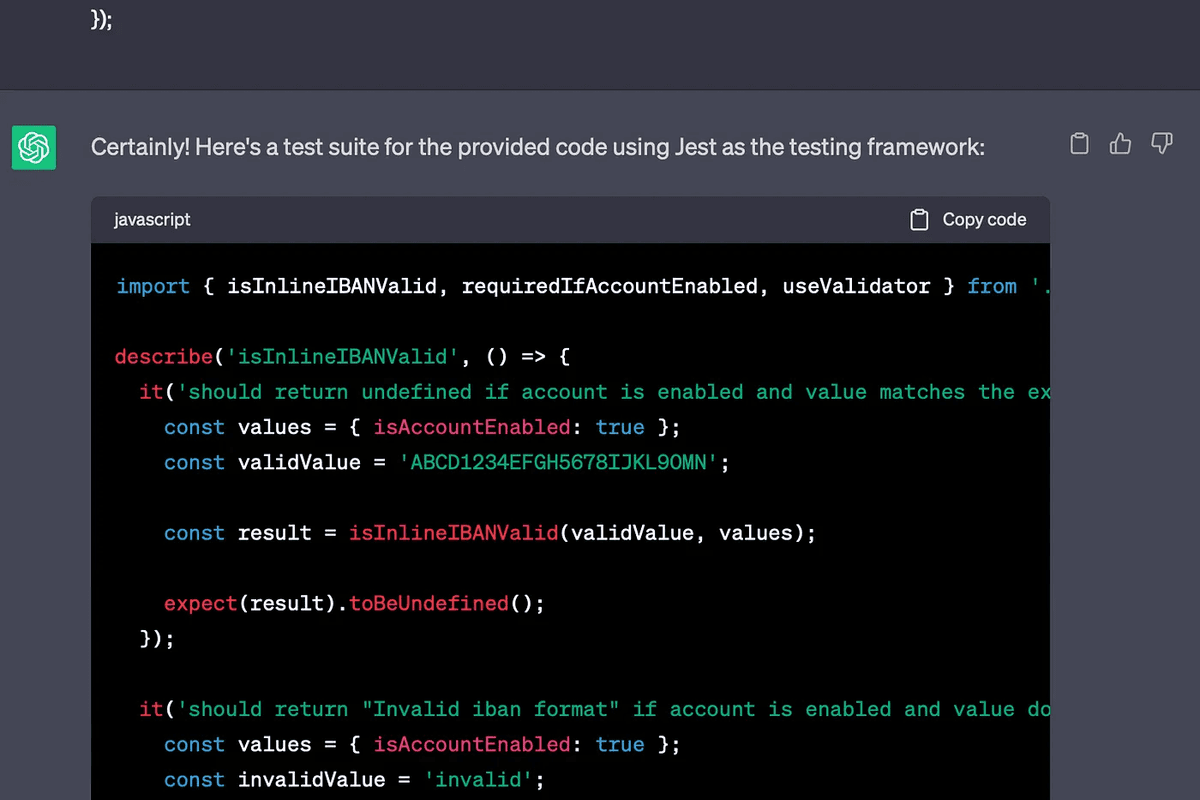
After I opened a Pull Request for a new feature, my reviewer wanted me to write Jest Tests for the generator functions so that in the future if someone makes some changes to that functions, current logic can still be protected. The problem was, I had so much to do on that day and I didn’t have much time to write tests. What I tried was giving these generator functions (they didn’t have any sensitive information) to ChatGPT and asking it to write all the tests it can predict. I was shocked about the result because it was nearly flawless. If I tried to write it, I would spend around 2 hours but with Copilot I only spent 20 minutes testing and fixing very small issues. That was the moment I started thinking about AI tools differently.

Here are some tips I find it valuable for optimizing the use of GitHub Copilot and ChatGPT, to get the most out of them, it’s important to use them strategically. Here are a few tips for optimizing their use:
- Use GitHub Copilot and ChatGPT in conjunction with your existing workflow and tools.
- Be selective about which tasks you use these tools for, and when to use them.
- Take time to review the suggestions and make sure they align with your code style and project requirements.
- Use ChatGPT to write clear and concise documentation and comments to improve code readability.
- Stay aware of the limitations and potential issues of these tools, and be proactive about addressing them.
- Be careful about not exposing some important code, and logic with ChatGPT, because it turns out, they can use your input as train data if you didn’t specifically opt-out. Recently, three Samsung employees leaked sensitive data to ChatGPT. So please think twice before sending that input, If you want to learn more about Samsung’s issue: https://mashable.com/article/samsung-chatgpt-leak-details
In summary, GitHub Copilot and ChatGPT are powerful tools that can help front-end developers streamline their workflow and write code faster and more accurately. By using them strategically and following best practices, you can maximize their potential and improve your front-end development process.

One of the main benefits of using GitHub Copilot and ChatGPT is increased productivity and efficiency in your frontend development workflow. By automating repetitive and time-consuming coding tasks, these tools allow you to focus on higher-level tasks, such as problem-solving and innovation. This can lead to faster project delivery and improved overall efficiency.
With the help of machine learning algorithms, GitHub Copilot and ChatGPT can offer greater accuracy and reduce the risk of errors in your code. GitHub Copilot’s suggestions are based on patterns in existing code, meaning it can identify and correct common mistakes before they become a problem. ChatGPT’s natural language processing capabilities can help you communicate your ideas more effectively, leading to better documentation and comments. This can result in better code quality and fewer errors.
Writing code can be mentally taxing, but with GitHub Copilot and ChatGPT, you can reduce the cognitive load and make the process more enjoyable. By taking care of the repetitive and tedious aspects of coding, these tools allow you to focus on the creative and problem-solving aspects of your work. This can lead to greater job satisfaction and more innovative solutions.
In summary, GitHub Copilot and ChatGPT offer several benefits for frontend developers, including increased productivity and efficiency, improved accuracy and reduced errors, reduced cognitive load and increased creativity, and time savings for developers and the company. By incorporating these tools into your workflow, you can become a more efficient and effective developer, while also improving the quality of your code and documentation.
Potential Challenges and Limitations of Using GitHub Copilot and ChatGPT
While GitHub Copilot and ChatGPT can offer greater accuracy and efficiency in your frontend development work, there is the potential for issues with accuracy and bias. GitHub Copilot’s suggestions are based on patterns in existing code, which means that it may not be able to generate new or innovative solutions. Additionally, there is the possibility that the suggestions may be biased based on the dataset it was trained on. So, don’t singlehandedly rely on its suggestion.
To address the potential issues with accuracy and bias, it’s important to have a human review and intervention process in place. Developers should review and edit the code and text generated by these tools to ensure that it aligns with their coding style and project requirements. Additionally, companies should have some kind of control not to leak their sensitive data.
Finally, it’s important to be aware of the limitations of these tools and potential compatibility issues. GitHub Copilot and ChatGPT are still in their early stages of development and may not be able to handle complex or advanced coding tasks. Additionally, there may be compatibility issues with certain programming languages or development environments.
In summary, while GitHub Copilot and ChatGPT offer several benefits for front-end development, there are also potential challenges and limitations to consider. To address these challenges, it’s important to have a human review and intervention process in place. It’s also important to be aware of the limitations of these tools and potential compatibility issues. By using these tools strategically and in conjunction with existing workflows and best practices, developers can maximize their benefits while minimizing their potential risks.

Conclusion
In this blog post, we’ve explored the benefits and potential challenges of using GitHub Copilot and ChatGPT in front-end development. We’ve discussed how these tools can improve productivity and accuracy, reduce cognitive load, and save time for developers and companies. However, we’ve also touched on the importance of addressing potential issues with accuracy, bias, sharing sensitive information, and compatibility.
While GitHub Copilot and ChatGPT are still in their early stages of development, they have the potential to revolutionize the way we approach front-end development. By automating repetitive and time-consuming coding tasks, these tools can free up time for developers to focus on higher-level tasks, such as problem-solving and innovation. They can also improve code quality and reduce errors, ultimately leading to faster project delivery and higher-quality code.
As developers, we have the opportunity to shape the future of front-end development by trying out tools like GitHub Copilot and ChatGPT and contributing to their development. By incorporating these tools into our workflow and providing feedback to their development teams, we can help improve their accuracy, reduce potential biases, and make them more versatile and compatible with a wider range of programming languages and development environments.
In conclusion, GitHub Copilot and ChatGPT offer exciting possibilities for frontend developers, and by using them strategically and in conjunction with best practices and human review, we can improve our productivity, efficiency, and code quality. So, let’s embrace these tools, explore their potential, and help shape the future of front-end development.
References and Resources
A. Links to relevant GitHub Copilot and ChatGPT resources:
- GitHub Copilot: https://copilot.github.com/
- ChatGPT: https://chat.openai.com
- ChatGPT APIs: https://openai.com/blog/introducing-chatgpt-and-whisper-apis
- GPT-4: https://openai.com/product/gpt-4
- Microsoft’s Visual Studio Code editor: https://code.visualstudio.com/
These resources provide further insights into the use of GitHub Copilot and ChatGPT, as well as related topics such as machine learning, natural language processing, and text generation. They can help front-end developers stay up-to-date on the latest developments in these fields and explore new ways of incorporating these tools into their workflows.
